Tốc độ trang (Page speed) là thước đo tốc độ tải nội dung trên trang của bạn nó tác động đến thứ hạng của trang bởi liên quan tới trải nghiệm người dùng, tốc độ load trang tốt người dùng hài lòng và tỷ lệ bỏ trang sẽ thấp hơn, Google sẽ thích những trang load nhanh dễ dàng cho Googlebot thu thập và đánh chỉ mục.
Nội Dung
Tốc độ trang là gì?
Tốc độ trang thường bị nhầm lẫn với “tốc độ site”, đây thực sự là tốc độ trang cho một mẫu trang xem trên site. Tốc độ trang có thể được mô tả trong “thời gian tải trang” (thời gian cần để hiển thị đầy đủ nội dung trên một trang cụ thể) hoặc “thời gian cho byte đầu tiên” (trình duyệt của bạn phải mất bao lâu để nhận được byte đầu tiên từ Máy chủ web).
Cho dù bạn đo lường nó như thế nào, tốc độ trang nhanh hơn sẽ tốt hơn. Nhiều người đã nhận thấy các trang nhanh hơn sẽ có xếp hạng và chuyển đổi tốt hơn.

Thực tiễn tốt nhất về SEO
Google đã chỉ ra tốc độ trang web (và kết quả là tốc độ trang) là một trong những tín hiệu được sử dụng bởi thuật toán của họ để xếp hạng các trang . Và nghiên cứu cho thấy Google có thể đặc biệt đo thời gian cho byte đầu tiên như khi nó xem xét tốc độ trang. Ngoài ra, tốc độ trang chậm có nghĩa là các công cụ tìm kiếm có thể thu thập thông tin ít trang hơn và điều này có thể ảnh hưởng tiêu cực tới việc lập chỉ mục của bạn.
Tốc độ trang cũng quan trọng đối với trải nghiệm của người dùng. Các trang có thời gian tải lâu hơn có xu hướng có tỷ lệ thoát cao hơn và thời gian trung bình thấp hơn trên trang. Thời gian tải lâu hơn cũng ảnh hưởng tiêu cực đến chuyển đổi.
Dưới đây là một số cách để tăng tốc độ trang của bạn:
Bật nén
Sử dụng Gzip , một ứng dụng phần mềm để nén tệp tin, để giảm kích thước tệp CSS, HTML và JavaScript lớn hơn 150 byte.
Không sử dụng Gzip trên tệp hình ảnh. Thay vào đó, hãy nén chúng vào một chương trình như Photoshop, nơi bạn có thể giữ được kiểm soát chất lượng hình ảnh. Xem “Tối ưu hóa hình ảnh” bên dưới.
Giảm thiểu CSS, JavaScript và HTML
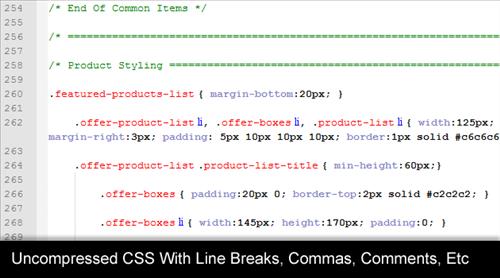
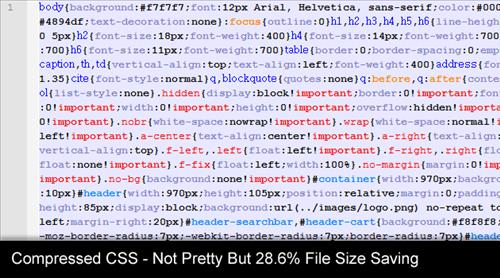
Bằng cách tối ưu hóa mã nguồn của bạn (bao gồm loại bỏ khoảng trống, dấu phẩy và các ký tự không cần thiết khác), bạn có thể tăng đáng kể tốc độ trang của mình. Cũng loại bỏ comment mã nguồn, định dạng, và mã không sử dụng. Google khuyến cáo sử dụng công cụ Compressor cho cả CSS và JavaScript.
Ví dụ: File CSS theo format có nhiều mã thừa

Sau khi giảm thiểu mã thừa

Tham khảo công cụ giảm thiểu mã HTML, CSS và Javascript tại: https://htmlcompressor.com/compressor/
Giảm chuyển hướng
Mỗi lần trang chuyển hướng đến trang khác, khách truy cập của bạn sẽ mất thêm thời gian chờ đợi để hoàn thành phản hồi yêu cầu HTTP. Ví dụ: nếu mẫu chuyển hướng trên điện thoại di động của bạn trông như sau: “example.com -> www.example.com -> m.example.com -> m.example.com/home”, mỗi một trong hai chuyển hướng bổ sung này sẽ làm cho trang của bạn Tải chậm hơn.
Tận dụng bộ nhớ đệm trình duyệt (browser cache)
Các trình duyệt cache rất nhiều thông tin (stylesheets, hình ảnh, file JavaScript và hơn thế nữa) để khi một người truy cập quay lại trang của bạn, trình duyệt không phải tải lại toàn bộ trang. Sử dụng một công cụ như YSlow để xem nếu bạn đã có một ngày hết hạn đặt cho bộ nhớ cache. Sau đó đặt tiêu đề “hết hạn” trong bao lâu bạn muốn thông tin đó được lưu trữ. Trong nhiều trường hợp, trừ khi thiết kế site của bạn thay đổi thường xuyên, một năm là khoảng thời gian hợp lý. Google có thêm thông tin về việc tận dụng bộ nhớ đệm (cache) ở đây .
Cải thiện thời gian phản hồi của máy chủ
Thời gian phản hồi của máy chủ bị ảnh hưởng bởi lượng lưu lượng bạn nhận được, tài nguyên mỗi trang sử dụng, phần mềm máy chủ của bạn sử dụng và giải pháp lưu trữ mà bạn sử dụng. Để cải thiện thời gian đáp ứng của máy chủ, hãy tìm các nút thắt hiệu suất như các truy vấn cơ sở dữ liệu chậm, định tuyến chậm hoặc thiếu bộ nhớ để cải thiện chúng. Thời gian đáp ứng máy chủ tối ưu là dưới 200ms. Tìm hiểu thêm về tối ưu hóa thời gian của bạn để byte đầu tiên .
Sử dụng mạng phân phối nội dung
Mạng phân phối nội dung (CDN- Content Distribution Network), còn được gọi là mạng phân phối nội dung, là các mạng máy chủ được sử dụng để phân phối tải trọng phân phối nội dung. Về cơ bản, bản sao của trang web được lưu trữ tại nhiều trung tâm dữ liệu đa dạng địa lý để người dùng truy cập vào trang web của bạn nhanh hơn và đáng tin cậy hơn.
Tối ưu hóa hình ảnh
Hãy đảm bảo rằng các hình ảnh của bạn không lớn hơn cần thiết, chúng có định dạng file đúng (PNG thường tốt hơn cho đồ họa với ít hơn 16 màu trong khi các ảnh JPEG thường tốt hơn cho ảnh) và chúng được nén cho web .
Sử dụng các CSS sprite để tạo mẫu cho những hình ảnh mà bạn thường xuyên sử dụng trên trang web của bạn như các nút và biểu tượng. Sprites CSS kết hợp hình ảnh của bạn vào một hình ảnh lớn tải tất cả cùng một lúc (có nghĩa là ít yêu cầu HTTP hơn) và sau đó chỉ hiển thị các phần mà bạn muốn hiển thị. Điều này có nghĩa là bạn đang tiết kiệm thời gian tải bằng cách không làm cho người dùng chờ đợi nhiều hình ảnh để tải.
Công cụ đo tốc độ load trang Google Page Speed Insight
Google Page Speed Insight là công cụ đo lường hiệu suất của trang cho các thiết bị Desktop và mobile với thang điểm từ 0-100
- 85 điểm: Thật tuyệt trang của bạn tối ưu tốc độ tốt
- 60-84 điểm: bạn cần cải tiến và tối ưu tốc độ load trang
- Dưới 60 điểm: trang chậm và ảnh hưởng tới trải nghiệm người dùng cần cải thiện hiệu năng
Sử dụng công cụ Pagespeed insight của Google tại link: https://developers.google.com/speed/pagespeed/insights
Nhập URL trang bạn cần kiểm tra, nếu điểm số thấp cần tối ưu cải thiện tốc độ theo gợi ý của công cụ như hình dưới đây
Khắc phục các mục theo gợi ý điểm số load trang của bạn sẽ cao hơn và khi đạt đến mức xanh trến 85 điểm chúc mừng bạn đã thực hiện rất tốt.
Cuối cùng sử dụng Developer Tools của trình duyệt chrome đo thời gian tải trang thực tế của bạn nếu dưới 3s thì bạn tối ưu tốc độ rất tuyệt, nếu không tối thiểu bạn cũng phải đảm bảo thời gian load dưới 5s nếu không muốn người dùng bỏ trang.
