Thẻ Heading là một trong những yếu tố cơ bản của một nội dung chuẩn SEO, khâu quan trong được tối ưu trong website. Bất kỳ một website nào cũng phải có thẻ heading để google có thể đọc và hiểu được nội dung của website đang nói về điều gì. Với một người làm SEO thì thẻ heading có một tầm quan trọng rất lớn, thường được chú ý khi tối ưu SEO.
Bài viết tham khảo:
- Lỗi 404 trong SEO và cách khắc phục?
- Broken Link là gì? Có ảnh hưởng đến SEO không?
- Cách đưa địa chỉ doanh nghiệp lên Google Maps

Tối ưu các thẻ Heading cho website – điều không thể quên
Do vậy, trong bài viết này đào tạo SEO Web sẽ hướng dẫn với mọi người cách kiểm tra các thẻ Heading và cách đặt các thẻ Heading cho phù hợp.
Nội Dung
Giới thiệu tổng quát về thẻ Heading
Thẻ heading đa phần được mọi người làm SEO gọi với cái tên ngắn gọn là thẻ H và được phần chia tối đa là 6 loại gồm H1, H2,… H6. Tuy nhiên, nếu bạn có để ý thì sẽ nhận thấy rằng Blogger của Google cũng chỉ cung cấp tính năng thẻ H đối đa là 4. Chính vì thế, trong một bài viết bạn cũng chỉ cần tối ưu xuất hiện đến thẻ H4 là quá đủ rồi không cần phải có cả H5 và H6.
Giải thích theo một cách dễ hiểu thì các thể H chính là các phân mục trong một bài viết, thông thường đối với những bài viết dài ngoài tiêu đề (tạm gọi là H1) bạn sẽ thường thấy người viết phân ra thành nhiều chương (tạm gọi là H2) trong mỗi chương có nhiều mục nhỏ (tạm gọi là H3) và trong những mục nhỏ đó sẽ chứa những mục nhỏ hơn (tạm gọi là H4)… Điều này nhằm giúp cho con bot Google có thể nhận biết được nội dung của một bài viết thông qua các thẻ H này, vì con bọ Google nó giống như một người khiếm thị không thể đọc từng chữ để nhận biết được cả nội dung bài viết, do đó bạn phải tìm cách nhấn mạnh để cho nó hiếu. Phân định các thể H ngoài mục đích giúp cho Google có thể nhận biết được nọi dung bài viết mà còn giúp cho người được dễ hiểu hơn và đỡ rối mắt hơn tạo sự thân thiện với người xem.
Cách kiểm tra thẻ Heading trong website
Có nhiều cách kiểm tra thẻ Heading, nhưng theo mình cách nhanh nhất và tiện lợi nhất để giảm thiểu cho các bạn phải tải nhiều công cụ tiện ích riêng biệt thì tốt nhất là hãy tải một công tụ tích hợp nhiều tính năng như công cụ Web Developer. Đây là cộng cụ tiện ích chuyên về kiểm tra về phần code của một website, ngoài việc có thể kiểm tra vị trí các thẻ H mà còn có nhiều tính năng khác như kiểm tra tên file hình, video… Bạn nên tìm hiểu thêm nhiều về công cụ hữu ích này, sẽ giúp ích rất nhiều cho bạn về sau.

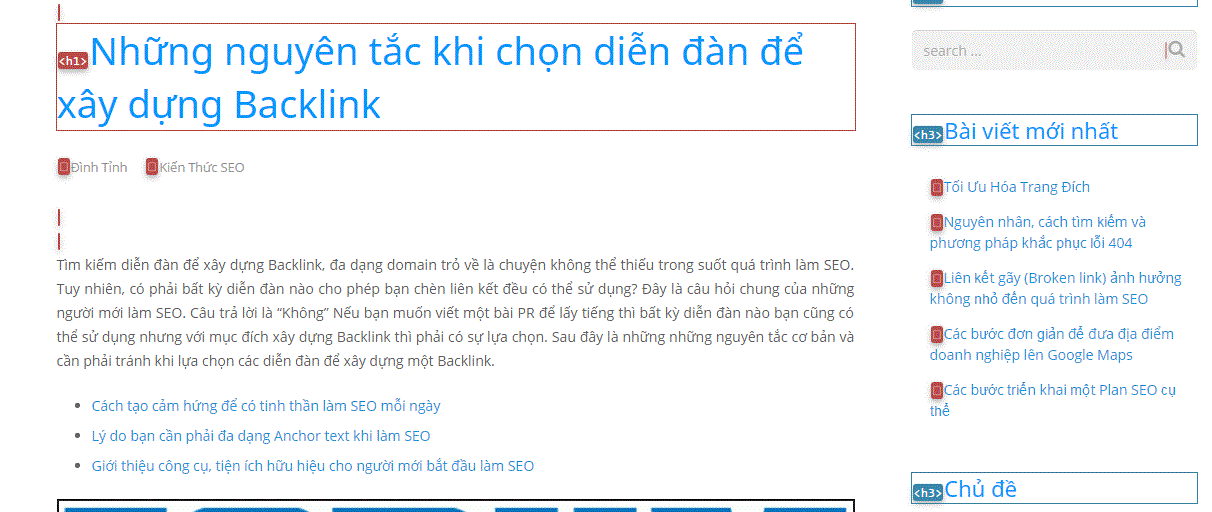
Sử dụng Web Developer để kiểm tra vị trí các thẻ
Cách tận dụng Anchor Text
Vì các thẻ H là một trong những phương thức cơ bản để Google có thể nhận biết được nội dung bài viết, do vậy bạn hãy tận dụng bằng cách chèn những từ khoá vào các thẻ này, để không nồi nhát từ khóa thì tốt nhất là bạn hãy đa dạng hóa Anchor tex cho những từ khóa được lồng ghép bên trong vài viết.
Cách sắp xếp và số lượng lặp lại các thẻ H
Theo những hiểu biết của bản thân mình thì những thẻ khác có thể lặp lại nhiều lần nhưng riên thẻ H1 chỉ được lặp lại một lần trong một Planding page và tốt nhất là hãy đặt thẻ H1 cho tiêu đề chính của bài viết thay vì cho tiều đề của trang web. Các thẻ khác lặp lại theo số tên thẻ là phù hợp nhất, nghĩa là thẻ H2 thì chỉ nên lặp lại 2 lần, thẻ H3 thì chỉ nên lặp lại 3 lần tương tự cho H4 lặp lại tối đa 4 lần.
Nhưng cũng nhiều khi bạn cũng có thể thay tùy biến, chẳng hạng nếu bài viết của bạn quá dài thì có thể có đến 3 thẻ H2 và nhiều hơn 3 thẻ H3 cũng không có vấn đề gì. Điều quan trọng ở đây là thẻ H1 chỉ nên xuất hiện 1 lần và chứa từ khóa cần SEO. Một điều cần lưu ý thêm là trình tự xuất hiện các thẻ phải theo một trình tự nhất định, chỉ xuất hiện thẻ H2 khi trước đó đã có thẻ H1 và tương tự chỉ được phép xuất hiện thẻ H3 và H4 khi đã có thẻ H1 và H2 trong bài viết.
Với những điều chia sẻ cơ bản như trên chúng tôi mong rằng có thể giúp bạn hiểu rõ được tầm quan trọng của các thẻ Heading cũng như cách điều chỉnh các thẻ H cho phù hợp hơn.
